You can never underestimate how useful an accordion can be – use them for menus, featured content slideshows, squeezing more content into your sidebar; the list goes on! Making your life easier, I’ve put together a list of eight brilliant jQuery accordions that you could use on your site.
Dynamic Drive Accordion
A highly customizable accordion that opens on hover or click. This sort of accordion looks best in a sidebar.
Design Reviver Horizontal Accordion
A very nice horizontal accordion – when you hover over the image, a caption appears. Useful for showing off a couple of featured posts if you’re tight for space.
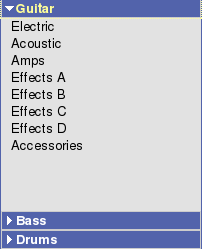
jQuery UI Accordion
Accordions can be used very effectively for navigation, as these next three examples show. This example opens on hover.
Simple jQuery Accordion Menu
Another accordion that can be used for navigation. There are lots of options (not just navigation), so visit the source to see them all. This navigation example has expandable submenus.
Accordion menu using jQuery
This final navigation example has two options – open on mouse-over or click.
Xbox 360-like horizontal jQuery accordion
An Xbox-like horizontal accordion that would look really good being used as a featured content slideshow – an alternative to the JonDesign one that everyone uses.
HoverAccordion jQuery Plugin
An Apple.com like vertical accordion that opens on hover. Would look good on your sidebar.
If you have any queries, place it in comments below...







0 comments:
Post a Comment